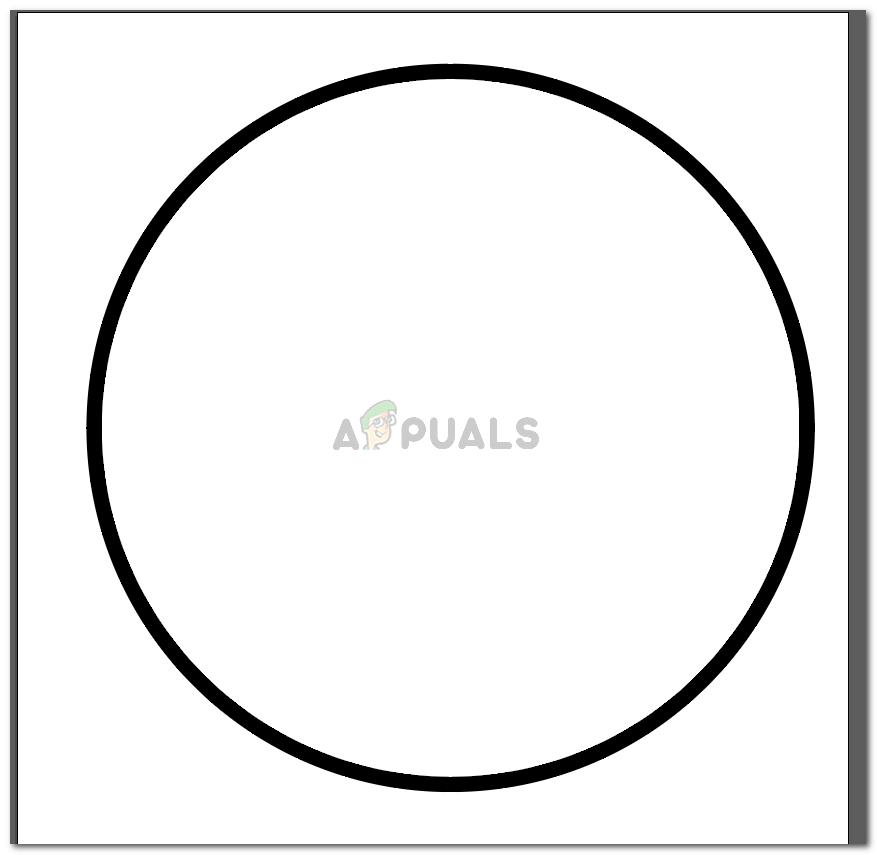
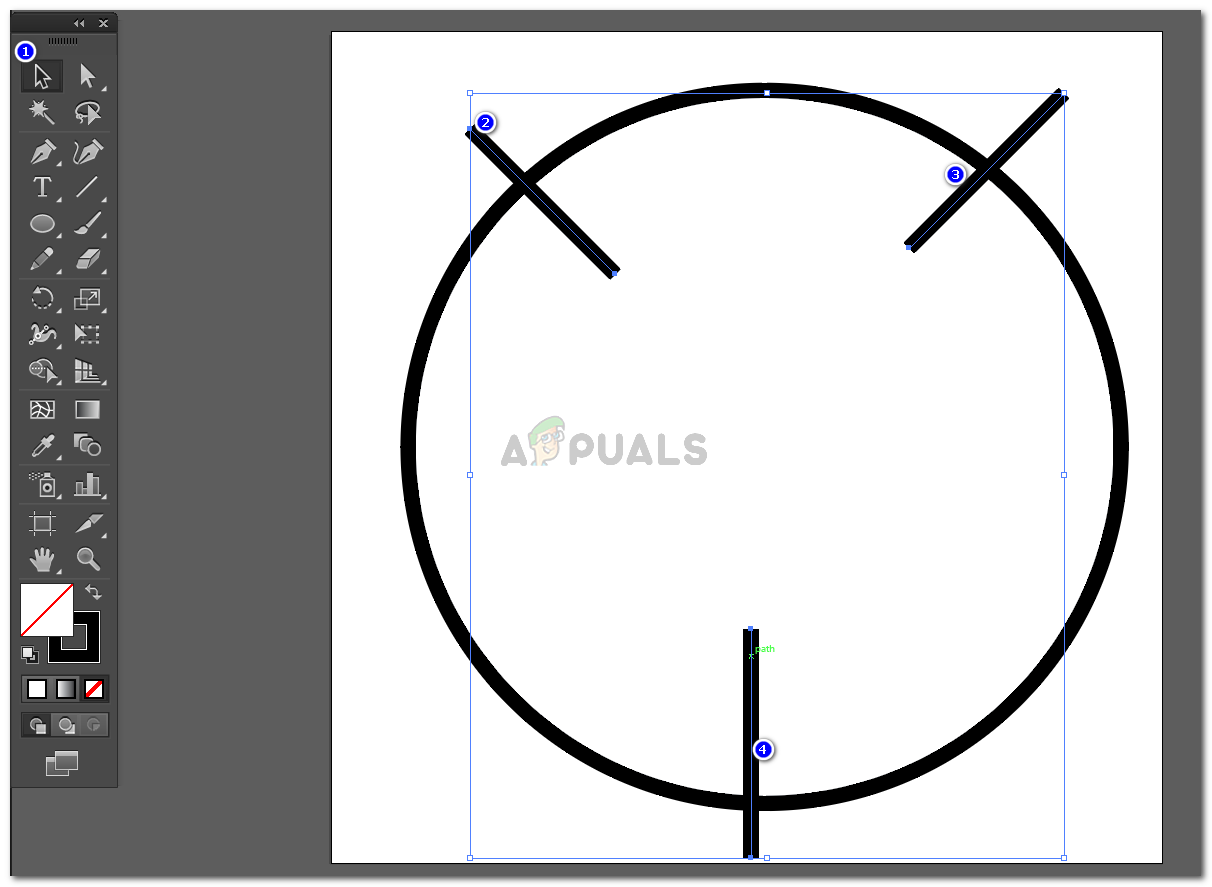
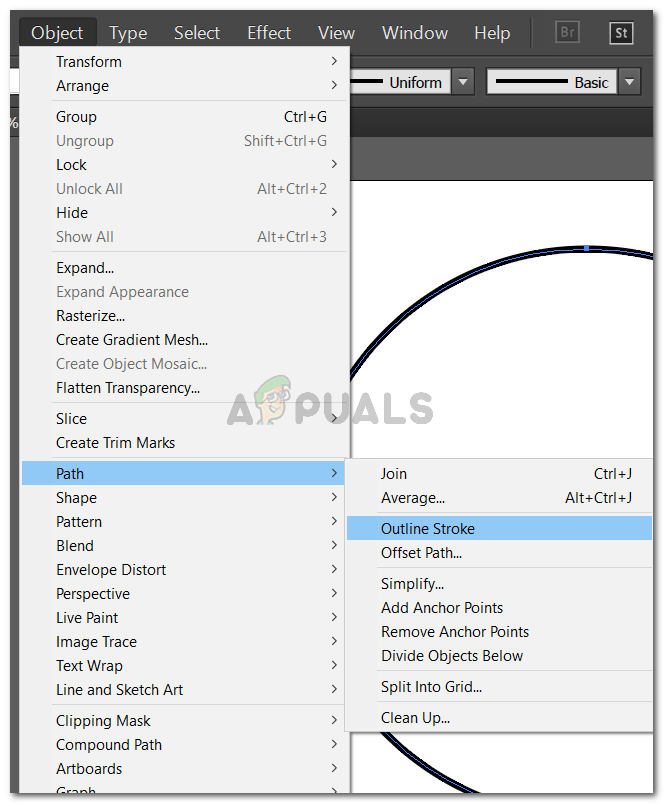
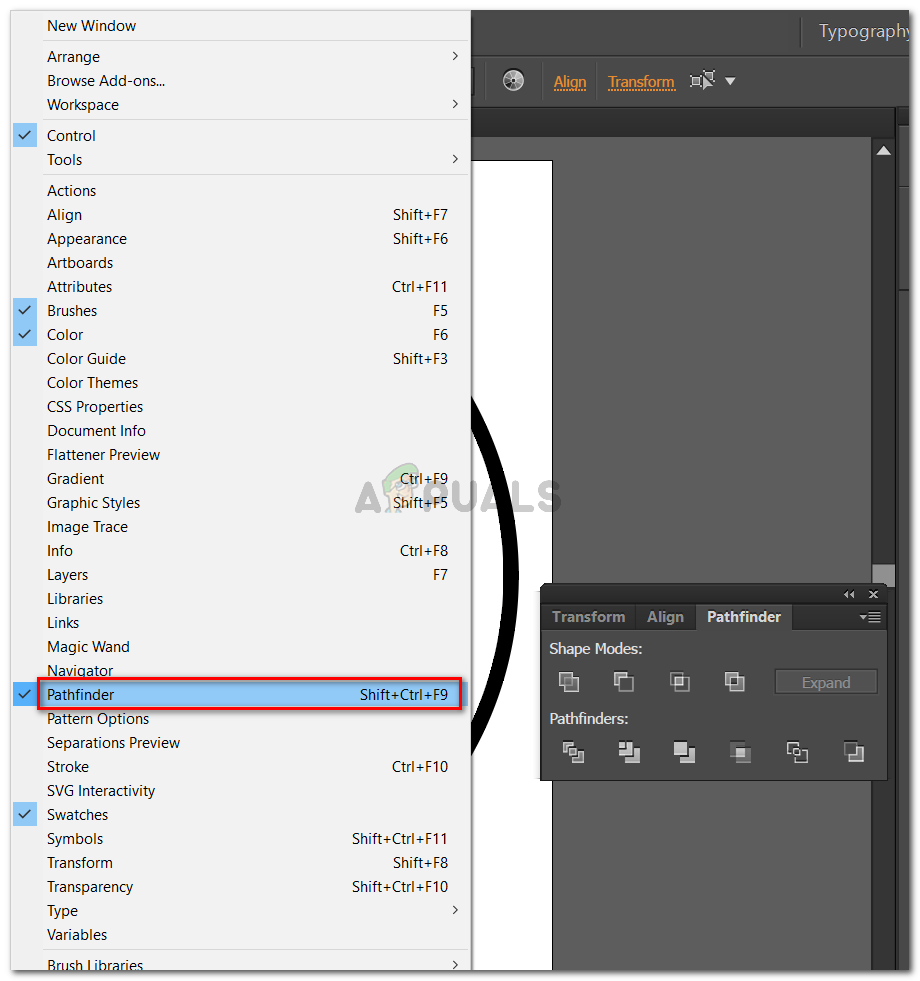
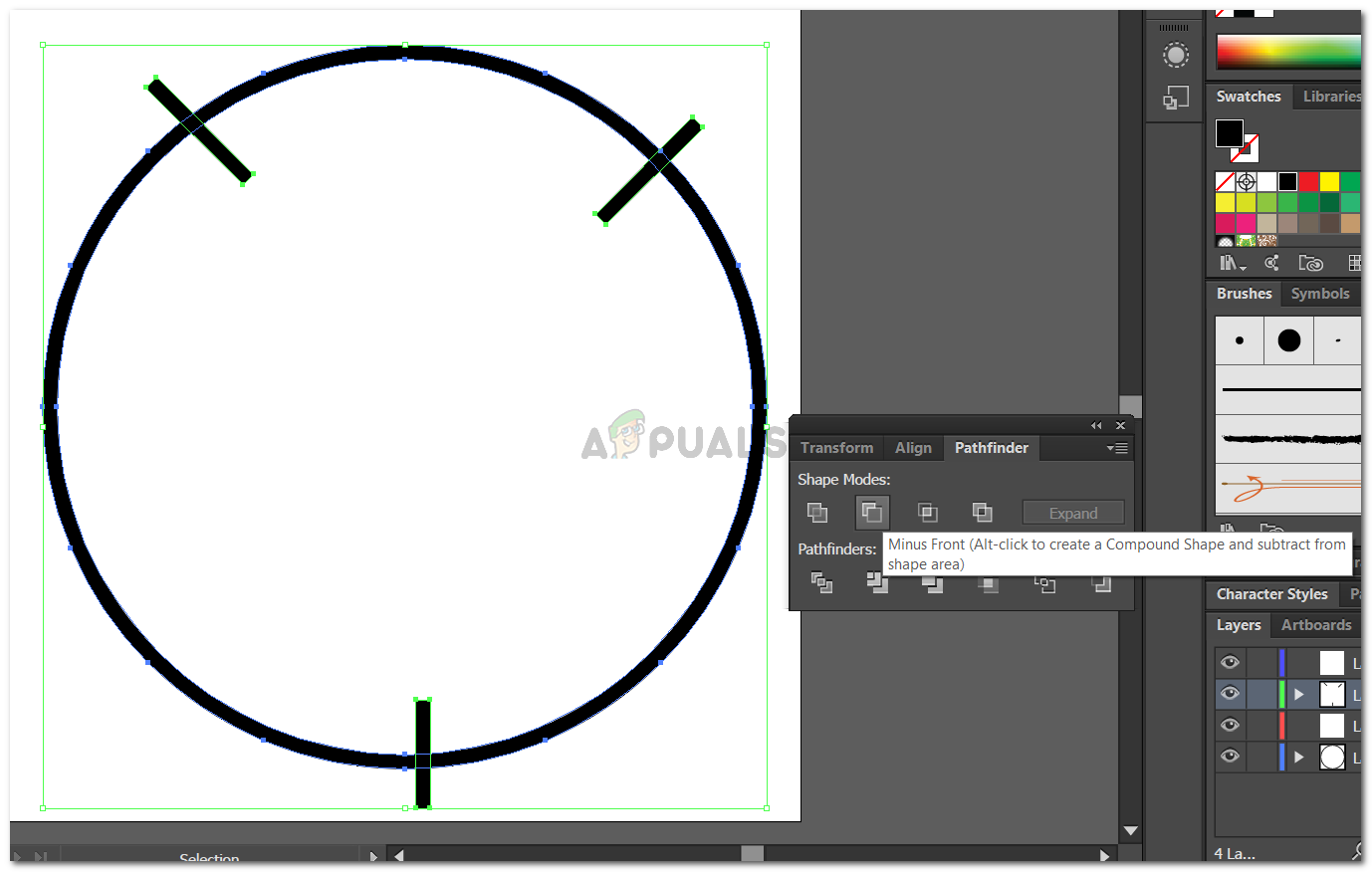
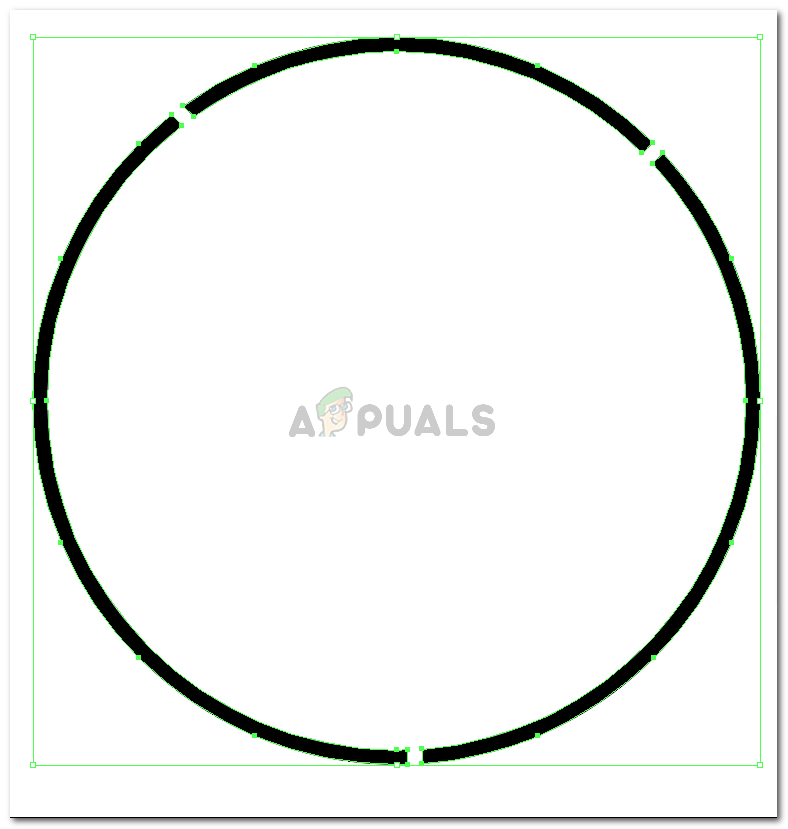
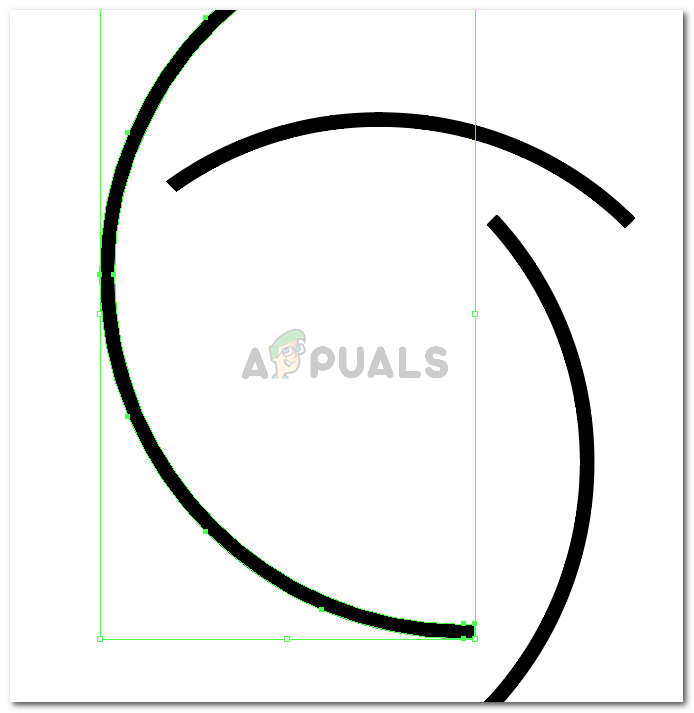
If you are looking for a similar solution, where you need to add cuts to any shape, or a circle in this case, then you must follow the steps as mentioned below. Every designer has her or his own way of doing things. So this is how I do it. This does not mean that the way you do it, or the way you have been taught is wrong. There are a gazillion ways to do things, you can pick the one that suits you the best and gives you the best outcome. If you will move this circle around, the entire shape will move with it. You can right click on this shape and ungroup the three segments if you want to use the different parts of the circle differently. Another important instruction when you are creating a similar concept is, that if you want the cuts on the outline, you must make sure that the shape has no fill when you create it in the first place. If you have a white fill or any other color fill in the base shape, the circle, for instance in this example, then the outcome will be very different from what you are seeing here. You can try these both sets yourself and see the difference in the output that it creates.
How to Save Your Work on Adobe Illustrator in Different FormatsFIX: Constant Blue Circle Next to Mouse Pointer in Windows 10Apex Legends Increases Circle Damage in Elite Queue to Counter CampersFIX: Weird Circle on Desktop in Windows 7